반응형
자바스크립트에서 window 객체의 함수를 호출하면 브라우저에서 제공하는 창을 열 수 있습니다. alert, confirm, prompt의 사용에 대해 차례로 알아볼 텐데 이 함수들은 앞에 "window."을 생략한 형태로 사용합니다.
1. alert
alert("알림창에 사용할 문자열"); 과 같은 형태로 사용할 수 있습니다. alert 함수를 실행하면 사용자가 확인 버튼을 누를 때까지 메시지를 보여주는 창이 계속 떠있습니다. 또한 이 창이 떠있는 동안 사용자는 브라우저 내에서 창 바깥에 있는 다른 기능을 사용할 수 없습니다. (alert, confirm, prompt 모두 해당)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
alert("ALERT 예시");
</script>
</body>
</html>
|
cs |

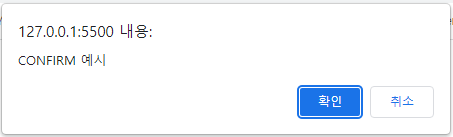
2. confirm
confirm("알림창에 사용할 문자열"); 의 형태로 사용할 수 있습니다. 사용자가 확인 버튼을 누르면 true를, 취소 버튼을 누르면 false를 리턴합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
confirm("CONFIRM 예시");
</script>
</body>
</html>
|
cs |

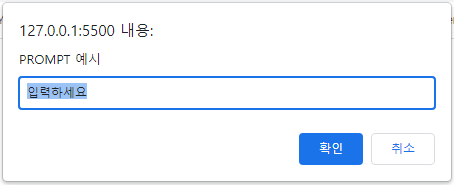
3. prompt
prompt("알림창에 사용할 문자열", "입력칸에 표시될 문자열"); 형태로 사용합니다. 여기서 두 번째 인자는 입력하지 않으면 빈칸으로 나타나는 선택 값입니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
prompt("PROMPT 예시", "입력하세요");
</script>
</body>
</html>
|
cs |

반응형
'전공공부 > 자바스크립트 (JAVASCRIPT)' 카테고리의 다른 글
| [자바스크립트] CSV, XML, JSON의 장단점 (0) | 2022.02.17 |
|---|---|
| [자바스크립트] 호이스팅 (Hoisting) (0) | 2022.02.17 |